


On your Mac open up a Terminal window and execute the following to copy the key to your. Now you can associate it with the EC2 instance you created. On the launch page when asked to select an existing key pair create a new one and download it, you are going to need it to connect to your server.īut first we are going to add the Public IP address to the server, to do this go back to Elastic IP Addresses, select the address you created and click on Action -> Associate Elastic IP Addres. Leave everything else default and click Review and Launch and launch. In AWS goto EC2 and create a new server I picked the Ubuntu 20.04 image on the free tier for this tutorial, just click select to get started!Ĭlick on configure instance details and goto Step 6: Configure Security Group and, add two rules: HTTP to 0.0.0.0/0 In Route 53 or where ever you host your DNS server add an A host record with the hostname of your choice pointing to the IP address you just added. Go to Elastic IP Addresses and create a new IP address by clicking on the Allocate IP address button. If you have one login to your AWS account or create one here and log in. Also, learn about the User Interface of VS Code.This is a quick tutorial on how to setup a Visual Studio Code Server on AWS and access it remotely from a web browser anywhere! Here are the fairly simple steps. You can now install extensions and configure V S Code according to your preferences. You have successfully installed Visual Studio Code on your CentOS 7 / RHEL 7. You can update the version of Visual Studio Code similar to other packages, using the yum command. Microsoft releases the update for Visual Studio Code monthly. Visual Studio Code running on CentOS 7: Install Visual Studio Code On CentOS 7 – Microsoft Visual Studio Code Running on CentOS 7 Update Visual Studio Code codeĬentOS: Menu > Programming > Visual Studio Code. Once the VS Code is installed on your system, you can launch it either from the command line or by clicking on the VS Code icon in graphical mode.


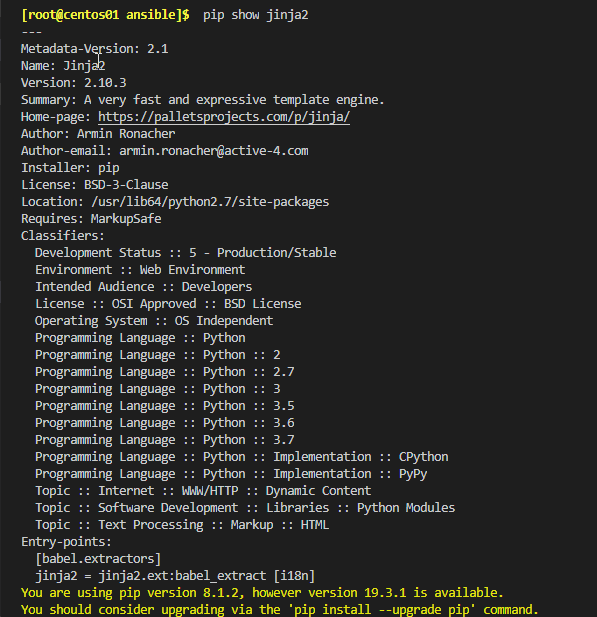
Once you have added the repository to the system, use the yum command to install Visual Studio Code. Now, add the Visual Studio Code repository to your system. So, you can set up the Microsoft repository on your system to receive the VS Code package.ĭownload and import the Microsoft signing GPG key using the curl command. Microsoft provides the official repository for easy installation of Visual Studio Code for CentOS / RHEL operating systems. This tutorial guides you on how to install Visual Studio Code editor on CentOS 7 / RHEL 7 from Microsoft’s VS Code repository. Visual Studio Marketplace offers lots of plugins and extensions to extend the functionality of VS code. It has built-in debugging support, embedded Git control, syntax highlighting, code completion, code refactoring, and snippets. Visual Studio Code is a cross-platform source code editor developed by Microsoft.


 0 kommentar(er)
0 kommentar(er)
